Picture Libraries in SharePoint 2010 appear to support the Datasheet view but it is not available as an option through the UI.
Warning: As always use this method at your own risk. I have tested it and so far it works fine. If you run into an issue using this method please leave a comment so that I can update this post.
Brief How To
- Go to a document library and open a datasheet view.
- Replace the view URL and the View GUID with a URL and GUID of your picture library
Detailed How To
Go to a regular document library in the same site as your picture library and open the datasheet view. Copy the URL. It will look something like this:
hxxp://a.b.com/tests/picgridtest/Shared%20Documents/Forms/AllItems.aspx?ShowInGrid=True&View=%7B4789A2DC%2D357E%2D4046%2D8E0E%2DF84294697D9E%7D&InitialTabId=Ribbon%2ELibrary&VisibilityContext=WSSTabPersistence
The highlighted areas need to be changed to work with your picture library. The first area needs to be changed to your picture library and the correct view. The View GUID needs to be changed to the GUID of the picture library view you are going to use. Note in this example I am going to use the default allitems view. It may work better for you to create a view just for this purpose because some columns in the allitems view are read-only.
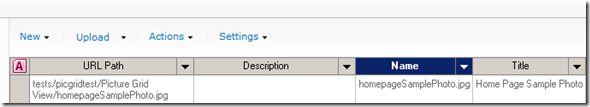
Go back to your picture library and browse to the view you would like to use. Copy this URL and paste it into your favorite text editor.
hxxp://a.b.com/tests/picgridtest/Picture%20Grid%20View/Forms/AllItems.aspx
This is the first portion of our new URL.
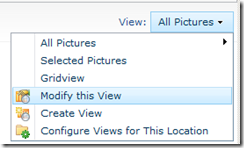
Next click modify this view.
After the Edit View page loads copy the view GUID out of the URL. My view URL is below and I copied out the highlighted text.
hxxp://a.b.com/tests/picgridtest/_layouts/ViewEdit.aspx?List=%7B1A5C6954%2DA6CF%2D4EA3%2D815C%2D9CD20B25FABC%7D&View=%7B8AE2BF13%2D0CE3%2D44CF%2DA639%2D16FBF281201B%7D&Source=http%253A%252F%252Fintranet%252Edemo%252Ecom%252Ftests%252Fpicgridtest%252F%255Flayouts%252Fvsmenu%252Easpx%253FList%253D%257B1a5c6954%252Da6cf%252D4ea3%252D815c%252D9cd20b25fabc%257D%2526View%253D%257B8ae2bf13%252D0ce3%252D44cf%252Da639%252D16fbf281201b%257D%2526Source%253Dhttp%253A%252F%252Fintranet%252Edemo%252Ecom%252Ftests%252Fpicgridtest%252FPicture%25252520Grid%25252520View%252FForms%252FAllItems%252Easpx%2526
The highlighted portion of the URL above is the second part of our URL that needs to be changed.
Now we have the two parts we need and we can build the final URL. The following format and text will be used. Just paste in the text copied out previously into the highlighted areas of the formula.
Formula: [1 View URL]?ShowInGrid=True&View=[2 View GUID]&InitialTabId=Ribbon%2ELibrary&VisibilityContext=WSSTabPersistence
Part 1: hxxp://a.b.com/tests/picgridtest/Picture%20Grid%20View/Forms/AllItems.aspx
Part 2: %7B8AE2BF13%2D0CE3%2D44CF%2DA639%2D16FBF281201B%7D
The final URL will look something like this:
hxxp://a.b.com/tests/picgridtest/Picture%20Grid%20View/Forms/AllItems.aspx?ShowInGrid=True&View=%7B8AE2BF13%2D0CE3%2D44CF%2DA639%2D16FBF281201B%7D&InitialTabId=Ribbon%2ELibrary&VisibilityContext=WSSTabPersistence
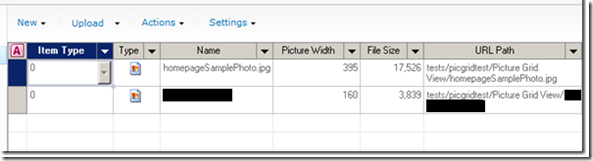
Paste this into your browser and you should be good to go.
Notes
- Tested in SharePoint 2010, 14.0.5123.5000
- I was not able to get this to work in SharePoint 2007
- This is also possible using an Access view but I ran into many issues trying to copy data from one view to another and still could not drag and copy cells.



Jamar,
ReplyDeleteI'm surprise that I'm the first person to comment on this brilliant find. Thanks for the tip.
this works great if the pictures are not in folders, I have found that if they are in folders, once you create the datasheet view you cannot click on the folder to see the files within the folder i.e they are not linked. Do you have any solutions for this?
ReplyDeletecreate a view without folders. Then follow the above steps.
ReplyDeleteGreat Post!
ReplyDeleteExcellent tip... but what modifications are required if you have folders within the picture library?
ReplyDeleteawesome. just what I needed
ReplyDeleteThis comment has been removed by the author.
ReplyDeletethank you so much, it was very useful!!
ReplyDeletewoo you have saved me soo much time dude thanks
ReplyDeleteGreat Post! Saved me a lot of time updating metadata
ReplyDeletehmm am i doing something wrong? my URL doesn't have anything past aspx. e.g. http://sitename/libraryname/Forms/Bulk.aspx (I call my datasheet views bulk)...so i don't have the showgrid stuff? what am i doing wrong?
ReplyDeleteBrilliant!! I've been trying to figure this one out for years!
ReplyDeleteIf you have folders then you can add the "?RootFolder=" label that you would see if you enter the folder in question.
ReplyDeleteNice post! Thanks for sharing!
ReplyDeleteI may build a sandboxed web part for it.
https://navsea.portal.navy.mil/hq/10a/10hr/workforcedev/Onboarding/Meet%20the%20Fleet/Forms/AllItems.aspx?ShowInGrid=True&View=%7B10FD049F%2DBA55%2D4F39%2D9357%2D1FC6DAF8C984%7D&InitialTabId=Ribbon%2ELibrary&VisibilityContext=WSSTabPersistence - that's my URL but it is rendering with a details view vs. datasheet
ReplyDeleteThis seemed to work, for the most part. My view shows up in datasheet mode. However, it doesn't include a blank line at the bottom to create a new entry. Is there a way to do this?
ReplyDelete